11月26日任务
12.6 Nginx安装
12.7 默认虚拟主机 12.8 Nginx用户认证 12.9 Nginx域名重定向1.Nginx安装



示例一:
- cd /usr/local/src 进入目录下
- wget http://nginx.org/download/nginx-1.12.1.tar.gz 下载Nginx包
- tar zxf nginx-1.12.1.tar.gz 解压包
- ./configure --prefix=/usr/local/nginx 编译
- make && make install
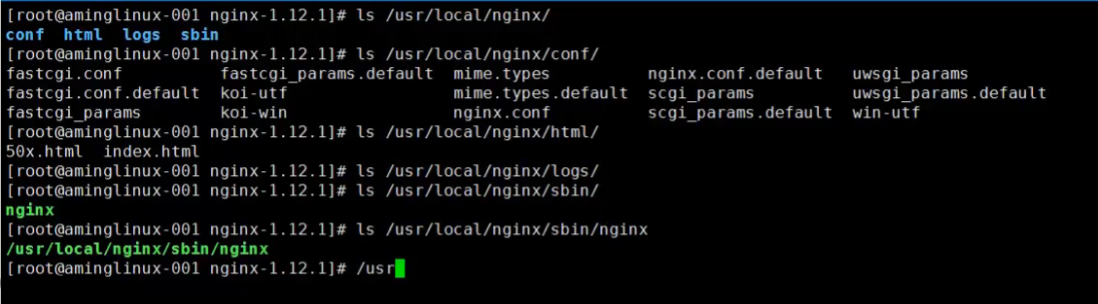
- 查看一下各个目录下的文件

- vim /etc/init.d/nginx //复制如下内容(参考https://coding.net/u/aminglinux/p/aminglinux-book/git/blob/master/D15Z/etc_init.d_nginx )在该网址复制
- chmod 755 /etc/init.d/nginx 给权限
- chkconfig --add nginx 加入服务列表
- chkconfig nginx on 开启开机启动
- cd /usr/local/nginx/conf/ 进入目录下
- mv nginx.conf nginx.conf.bak 给默认的配置文件模板改名备份
- vim nginx.conf // 自己创建一个配置文件,写入如下内容(参考https://coding.net/u/aminglinux/p/aminglinux-book/git/blob/master/D15Z/nginx.conf)去该网址复制一份
- /usr/local/nginx/sbin/nginx -t 检查脚本是否有语法错误
- /etc/init.d/nginx start 启动Nginx服务
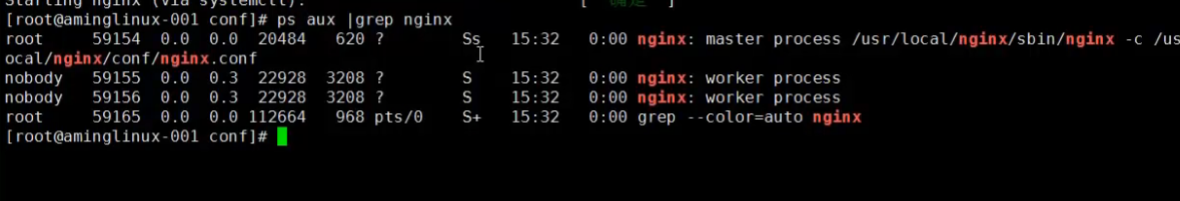
- ps aux | grep nginx 查看一下进程
- netstat -lntp |grep 80 查看一下监听端口

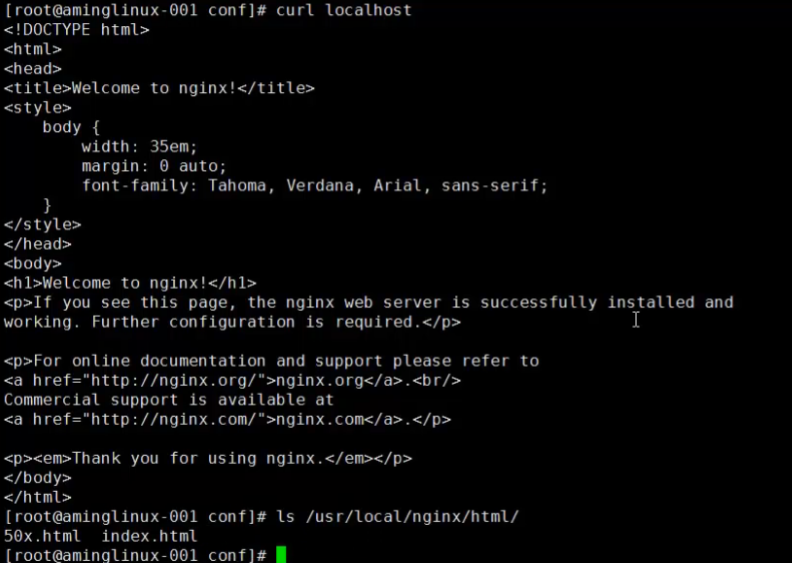
- 用curl 测试一下

- 测试PHP解析
- vi /usr/local/nginx/html/1.php //创建一个php文档,加入如下内容
- <?php
- echo "test php scripts.";
- ?>
- curl localhost/1.php 测试一下,如下解析成功

2.Nginx默认虚拟主机

示例一:
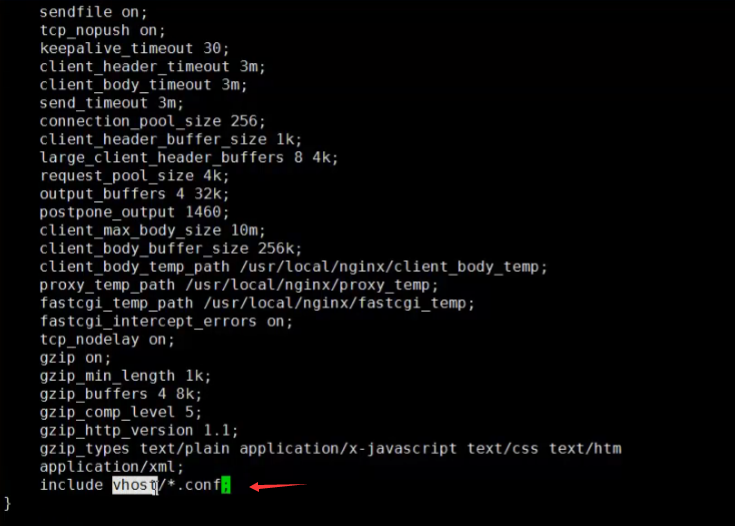
- vim /usr/local/nginx/conf/nginx.conf //增加
- include vhost/*.conf 这是要添加的内容

- mkdir /usr/local/nginx/conf/vhost 创建目录
- cd !$ 进入目录下
- vim default.conf //编辑文件,加入如下内容
server
{
listen 80 default_server; // 定义它的监听端口,有这个标记的就是默认虚拟主机
server_name aaa.com; 域名
index index.html index.htm index.php; 指定索引页
root /data/wwwroot/default; 指定网址位置
}
- mkdir -p /data/wwwroot/default/ 创建目录
- cd !$ 进入目录下
- echo “This is a default site.”>/data/wwwroot/default/index.html 创建一个index.html文件并写入一些内容
- /usr/local/nginx/sbin/nginx -t 检查一下
- /usr/local/nginx/sbin/nginx -s reload 重新加载一下配置文件
- curl localhost 测试访问一下
![]()
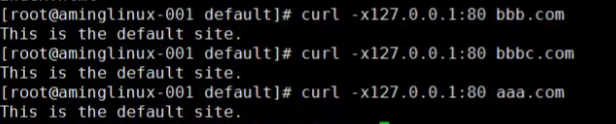
- curl -x127.0.0.1:80 123.com 指定一个域名,测试访问一下

- 不管访问什么域名,只要解析指向到这个服务器,都会访问到该站点,这就是默认虚拟主机
3.Nginx用户认证


示例一:用户认证
- vim /usr/local/nginx/conf/vhost/test.com.conf//创建一个虚拟主机,写入如下内容
server
{
listen 80;
server_name test.com;
index index.html index.htm index.php;
root /data/wwwroot/test.com;
location /
{
auth_basic "Auth"; 用户认证的名字
auth_basic_user_file /usr/local/nginx/conf/htpasswd; 用户名密码文件
}
}
- yum install -y httpd yum安装httpd,使用htpasswd工具
- htpasswd -c /usr/local/nginx/conf/htpasswd aming 生成用户密码,-c是生成的意思,如果生成第二个则不需要用-c,不然会重置
- /usr/local/nginx/sbin/nginx -t 检查语法是否有错误
- /usr/local/nginx/sbin/nginx -s reload //测试配置并重新加载配置文件
- mkdir /data/wwwroot/test.com 创建目录
- echo “test.com”>/data/wwwroot/test.com/index.html 建立一个html文件
- curl -x127.0.0.1:80 test.com -I//状态码为401说明需要验证

- curl -uaming:passwd -x127.0.0.1:80 test.com 访问状态码变为200
![]()
- 编辑windows的hosts文件,然后在浏览器中访问test.com会有输入用户、密码的弹窗
示例二:针对目录的用户认证
- vi test.com.conf 编辑文件,做如下更改
location /admin/
{
auth_basic "Auth";
auth_basic_user_file /usr/local/nginx/conf/htpasswd;
}
- 用curl 测试

- 新建一个测试html文件,并测试一下

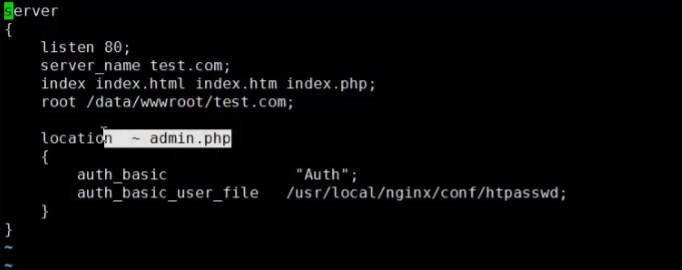
示例三:针对php做限制,如下更改
- vi test.com.conf 编辑文件

4.Nginx域名重定向

示例一:
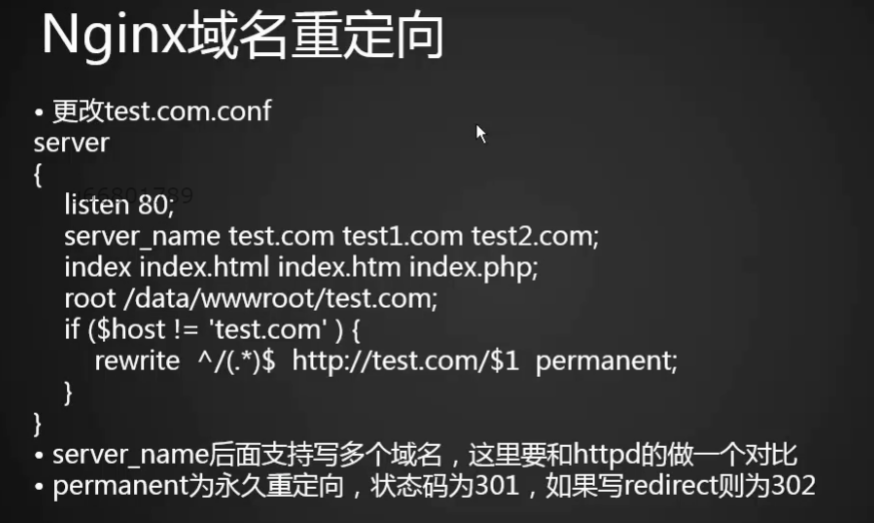
- 更改test.com.conf 编辑文件:
server ,如下
{
listen 80;
server_name test.com test1.com test2.com; 配置域名,而且可以配置多个域名
index index.html index.htm index.php;
root /data/wwwroot/test.com;
if ($host != 'test.com' )
{
rewrite ^/(.*)$ http://test.com/$1 permanent; 指定调整到哪个域名下,permanent指定301状态码
}
}
- server_name后面支持写多个域名,这里要和httpd的做一个对比 permanent为永久重定向,状态码为301,如果写redirect则为302
- 检查语法并重新加载配置文件

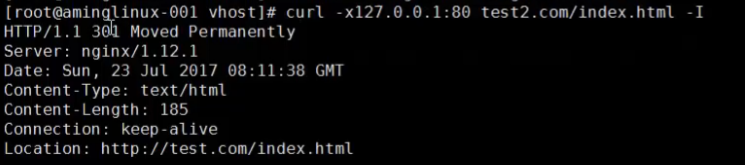
- curl 测试一下,任意域名都会重定向到指定域名下